- 浏览: 37884 次
- 性别:

- 来自: 北京
-

最新评论
雨松MOMO原创文章如转载,请注明:转载自雨松MOMO的博客原文地址:http://blog.csdn.net/xys289187120/article/details/7283763
注意:首先确保你的XCODE4使用IOS5,否则请下载IOS5在继续阅读。
IOS程序是由Objective-c语言构成,而是Objective-c语言中每一个类又分成 .h .m 文件。静态库可以将这些程序的类封装成一个.a文件,第三方应用程序只需要拿到这个.a文件和代码对应的.h文件即可使用静态库中封装的方法。总的来说IOS静态库适合去制作第三方提供的SDK,废话不多说了我们直接进正题。
首先打开Xcode4创建一个静态库工程,如下图选择Framework&Library ->Cocoa Touch Static Library (创建静态库),点击右下角按钮“next”继续完成创建。
工程创建完毕后,我们开始编写代码。我们创建一个UIView类用来显示一张图片,并且点击该视图后打开一个网址。
创建视图类的.h文件
显示的图片资源为通过URL下载后谷歌的LOGO,点击该LOGO视图后程序将打开百度的主页。
- #import "MyView.h"
- @implementation MyView
- - (id)initWithFrame:(CGRect)frame
- {
- //初始化视图位置
- self = [super initWithFrame:frame];
- if (self) {
- }
- return self;
- }
- - (void)drawRect:(CGRect)rect
- {
- //这里创建一个图片视图
- UIImage *image=[[UIImage alloc]initWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"]]];
- [image drawInRect:CGRectMake(0, 0,self.frame.size.width , self.frame.size.height)];
- [image release];
- }
- -(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
- {
- //点击视图后打开网页
- [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"http://www.baidu.com"]];
- }
- @end
到这一步静态库中的代码我们已经写完,现在我们开始制作静态库。静态库的制作方法可分为两种:第一种为在真机上使用的静态库,第二种为在模拟器中使用的静态库。这两种方法制作起来有点小区别,请大家一定看好了,别眨眼睛喔, 我们开始从模拟器入手。
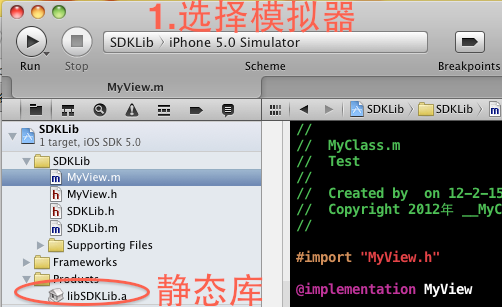
如图,先选择模拟器iPhone 5.0 Simulator,如果你的XCODE4不是IOS5版本那么你将没有这个选项,然后Build工程,构建工程完毕后libSDKLib.a静态库文件遍生成了出来, 选择该文件鼠标右键找到它。
找到文件以后,默认为Debug-iphoneos / libsdklib.a ,但是这个文件是不能在模拟器中使用的,并且它也不能在真机中使用。你需要选择下面Debug-iphoneosimulator / libsdklib.a这个文件,将libSDKLib.a与对应MyView.h头文件拖拽入使用它的工程当中。
接下来创建一个普通的IOS工程,先选择模拟器运行 iPhone5.0 Simulator ,然后将libSDKLib.a 与MyView.h拖拽添加至程序当中即可。
运行工程即可看到效果,本例中通过URL加载了一张谷歌的LOGO,触摸点击该视图后打开百度的首页。
调用静态库的方法如下:
- #import "ViewController.h"
- #import "MyView.h"
- @implementation ViewController
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Release any cached data, images, etc that aren't in use.
- }
- #pragma mark - View lifecycle
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //创建静态库视图
- MyView *myView = [[MyView alloc] initWithFrame: CGRectMake(0, 0, 120, 100)];
- //将静态库视图添加至窗口当中
- [self.view addSubview:myView];
- [myView release];
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- // e.g. self.myOutlet = nil;
- }
- @end
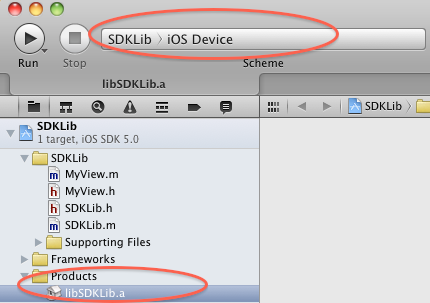
OK ,到这一步我们已经将静态库顺利的应用在模拟器当中,下面我们学习如何将静态库应用在真机当中。我们再次回到制作静态库的工程当中,如图打开工程后编译环境选择IOS Device,然后构建构成即可完成。
使用鼠标右键找到libSDKlib.a,这时候Debug-iphoneos / libSDKlib.a 就是可以在真机上编辑的静态库。
最后将libSDKLib.a 与MyView.h拖拽添加至程序当中,连接上真机运行工程即可在真机上看到效果了。值得注意的是模拟器和真机用的libSDKLib.a必需要严格的区分开,否则程序会报错。
最后欢迎各位盆友可以和MOMO一起讨论IOS软件开发,从今天开始继续维护博客,你懂的,哇咔咔~~如果你觉得看得不清楚,MOMO附带上本章的源码下载,希望大家可以一起学习 哈哈~。哇咔咔~ MOMO愿和 大家好好学习,大家一起进步哈~!!!
原文链接:http://blog.csdn.net/xys289187120/article/details/7283763
发表评论
-
IOS
2012-06-08 18:08 2140转自 http://site.douban.com/ ... -
iPhone4文件结构分析列表
2012-06-06 18:25 11、 【/Applications】 � ... -
NSError code错误列表信息(NSFileManage、NSURL...)
2012-05-14 13:05 2554NSError codes in the Cocoa erro ... -
iOS4中Core Motion框架的介绍和使用
2012-04-18 20:47 889http://www.kunli.info/2010/07/3 ... -
iOS5新开发的API总述——WWDC 2011
2012-03-23 13:03 1768转自 http://alloc.sinaapp.com ... -
中文版多线程编程指南
2012-03-19 19:33 914转自http://www.cocoachina.com/iph ... -
iPhone 路径大全
2012-03-13 11:41 9371、【/Applications】 常用� ... -
App Store审核指南
2012-03-08 19:19 932前言 感谢您付出宝� ... -
iOS设备型号与产品名称的对应
2012-03-07 21:47 2310"iPhone1,1" => &qu ... -
gzip文件的解压缩
2012-03-07 10:21 1388to allow zlib compression/decom ... -
iOS平台开发者总结出的宝贵上架经验
2012-03-06 16:06 1054以下是许多iOS平台开发者总结出的宝贵上架经验: 基本 ... -
版本控制清除所有.svn目录
2012-02-29 18:04 1532删除这些目录是很简单的,命令如下find . -type d ... -
UIView的一些基本方法理解:loadView、viewDidLoad、viewDidUnload、viewWillAppear、viewWillDisapp
2012-02-29 15:51 1792对于其它几个基本方法就不那么常用了,为了更好地编程使用这些方法 ... -
iphone音乐播放
2012-02-28 14:20 1218在 iPhone 应用或者是游戏的开发过程中,对声音的支持是必 ... -
Zlib的deflate, z_stream结构的使用
2012-02-20 22:52 3633Zlib的deflate, z_stream结构的 ... -
iphone通讯录AddressBook.framework和AddressBookUI.framework的应用
2012-02-02 12:26 3158通讯录中联系人相关的应用iPhone提供了两个框架:Ad ...












相关推荐
雨松MOMO程序开发系列博文,IOS 入门开发之使用Xcode4制作静态库详解(五)你懂的。
iOS-Xcode制作静态库http://blog.csdn.net/wuming22222/article/details/43969455的示例代码文件.
xcode 制作静态库参考教程.ios初级教程参考.
最近在做Apple的IOS开发,有开发静态库的需求,本身IOS的开发,只允许静态库或者Framework。在Xcode上没有找到允许编译,如同Android上的*.so和Win32上的dll这样的说法。不过Framework这样的框架,估计也是类似动态...
IOS APP应用开发 微博 Xcode 详细代码
XCode的iOS11.0开发包,XCode的iOS11.0开发包,XCode的iOS11.0开发包,XCode的iOS11.0开发包,XCode的iOS11.0开发包
Xcode iOS 16真机调试包 开发调试 iOS16适配
将Xcode适配可以调试、编译、运行、打包系统版本号为iOS 16.0 版本的设备,解决"Could not find Developer Disk Image"问题
这是一个xcode静态库编译方法的文档 欢迎大家下载
最新iOS11开发教程swift4+xcode9,iOS 11开发概述 iOS 11新特性 编写第一个iOS 11应用 4 创建iOS11项目 4 运行iOS11程序 7 iOS11模拟器介绍 iOS11Main.storyboard文件编辑界面 编写第一个iOS11代码Hello,World 15 ...
升级 iOS 13 之后,使用 Xcode 10 真机调试会提示错误: Could not locate device support files. 这是因为 Xcode 10 默认没有自带 iOS 13 的调试包,下载调试包,然后重新打开 Xcode 就可以了。 打开Finder 按下: ...
xcode8调试IOS11 Shift+Command+G进入 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport 把解压后的文件复制进去。
iPhone IOS 入门 开发 资料 pdf
iOS 真机调试包 支持iOS 16.1-16.3 系统 下载完直接拖入Xcode,然后重启Xcode,连接真机调试。
通过阅读本书,你将学习 Swift 面向对象的概念、理解如何使用 Apple 的开发工具,以及探索 Cocoa 是如何提供 iOS 应用所需的底层功能的。
xcode支持iOS15.2和iOS15.4
全新版本全新工具-进击Apple IOS 13的SwiftUI开发实战,使用最新的Mac OS X集成开发工具Xcode11进行SwiftUI构建用户界面,让同学们最近的距离接触IOS与用户界面开发。课程分为了SwiftUI开发的基础部分与进阶部分,...
Xcode开发,ios12.0(16A366)版本兼容包。适用于老旧mac,虚拟机Mac以及黑苹果,在不能更新mac版本无法升级Xcode时,使用该兼容包。可使低版本Xcode对ios11.4的真机进行真机测试
[iOS iPhone iPad 基础开发视频] 第二讲 - 使用Xcode 4开发基础程序